-
Create & publish your map to Tableau Public
-
On your Tableau Public map click
Share, copy theHTMLinEmbed Codeand paste it to htmlbeautify - you can now copy & paste this code to the website -
Fork the website’s Github (see here) - this creates a copy of the website just for you.

Already forked?
Make sure your gh-pages branch is up to date- On your fork add a new branch (see here) - this creates a sandbox in which you make changes to your hearts content, and delete if needs be!

- Click
_posts>Add file>Create new file

- Create a new file called
YYYY-MM-DD-filename.md(ex:2021-09-22-marine-atlas.md) and add your content.
The section between the
---symbols defines the metadata about your page (copy & paste the metadata from another post, or for more information see here for options, here for sample posts and here for the sample posts Github)

- Commit your new file to your branch

- Preview your edits by clicking
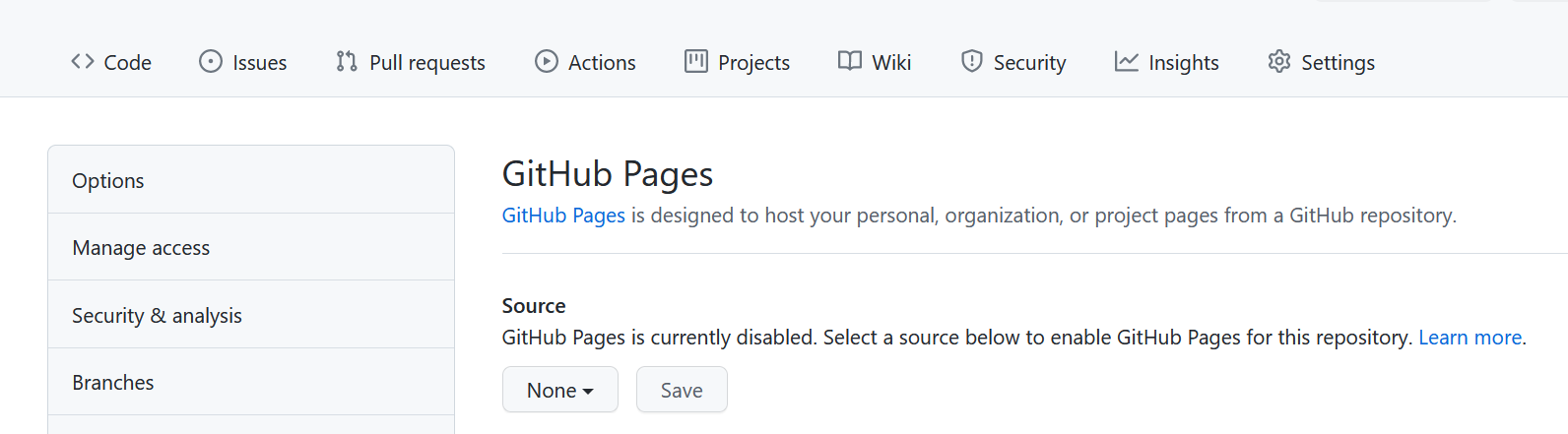
Settings>Pages>Sourceand selecting your branch

- When you’re happy with your edits go to website’s Github and accept the “Would you like to submit a Pull Request” prompt
Or click
Pull Requests>New Pull Request>compare across forksand select your fork forhead repositoryand your branch forcompareand finallyCreate Pull Request

- After a final review of the post, merge the changes in and delete your branch if you like!